実践 Vue Composition API
はじめに
Vue Advent Calendar 2019 9日目の記事です。 担当は@yktm31です。
Composition APIとは、Vue3から導入予定の新しいAPIです。 海外Vueカンファレンスでは、今や必ずトピックに上がるほど注目されています。
本記事では、そんなComposition APIでモリモリ開発する際の実装方針やTipsについて書いていきます。
扱う内容は、以下の6つです。
1. ディレクトリ構成 / 設計方針
2. Route
3. 状態管理
4. ComposableなRepositoryFactory
5. ComposableなPolling
6. テスト
今回、上記の要素を含んだ簡易なサンプルを作成しましたので、宜しければ参考にしてください。 Github
<目次>
Main Contents
1. ディレクトリ構成 / 設計方針
まずは、ディレクトリ構成について。 基本はContainer/Presentationalをベースにするとスッキリまとめられそうです。 下記がディレクトリ構成例になります。configファイル等は省略しています。
src ├-- views ① ページに相当する ├-- presentationals ② 見た目/デザインに責務を持つ ボタンなど ├-- containers ③ ユーザのアクションに対して、ロジックを実行しレスポンスする責務を持つ ├-- repositories ④ REST APIなど、外部リソースへのアクセスに責務を持つ ├-- compositions ⑤ Composition Function ├-- store ├-- router ├-- App.vue ├-- main.ts ├-- shims-tsx.d.ts └-- shims-vue.d.ts
①〜③ コンポーネント分割方針
Composition APIで書く = コードが構造的になる ではありません。RFCでは、こう表現されています。
More Flexibility Requires More Discipline
Composition APIの恩恵で、より柔軟にロジックを組めるようになります。 しかし、だからこそちゃんと設計しないと、ロジックが散乱しカオスな状況に陥りかねません。
そこで、プロジェクトで通底する構造を作っていく必要があります。
本記事では、Container/Presentational/view の3つを基本としたコンポーネント分割をしていきます。
それぞれの責務は以下になります。
- container: ロジックを実行し、状態を操作する。
- presentational: containerを親に持ち、Propsで受け取ったデータに基づきHTMLを返す。
- view: containerを組み合わせてページを作る
ベースになっているのは、Container/Presentationalという、redeux開発者のDan Abramov氏が提唱した考えです。 こちらの記事が元記事です。
実はこの考え、2013年に出されたもので少し古いものです。 元記事の中でも、今ではHookがあるので、この考えである必要はないと言っています。 しかし、この考えに基づき、コンポーネントの責務を明確にすることは有用だと考え、採用しています。 全体を把握しやすく変更・拡張が容易な構造を作るため、 シンプルなルール・わかりやすい関係性を意識しています。
④ Repository
こちらは、RepositoryFactoryという考えに基づき、REST APIなど外部リソースへのアクセスを隠蔽します。 この考え方は、Vue evangelistのJorge氏が2018年にmediumで出した記事(日本語訳)で提唱されています。
そこで、この考えをベースに、Composition APIライクなRepositoryFactoryを実装します。 詳細は、この先で触れます。
⑤ Composition Function
コンポーネントから抽出したComposition Functionを置きます。 さてここで、「Composition Functionに切り出す出さないの判断基準は?」という疑問が湧いてくるかと思います。
自分としては
ベースとしているのは
- SFCの考えを踏襲する
- ロジックの関心ごとに分ける という二つの観点です。
本記事では、Polling処理をComposition Functionとして切り出す例を紹介します。 詳細は後述します。
2. Router
ここまで、考え方的な部分に触れてきました。 ここからは、実装よりの話になっていきます。
まずは、Routerについてです。早速実装を見ます。
<script lang="ts">
import { createComponent, SetupContext, ref, onMounted } from "@vue/composition-api";
import Button from "@/presentationals/Button.vue";
export default createComponent({
components: {
Button
},
setup(_, context: SetupContext) {
// ページ遷移を行う。
function moveToNextPage() {
context.root.$router.push({ name: "home" });
}
return {
moveToNextPage
};
}
});
</script>
Vue2で、Vueインスタンス内部からrouterを呼ぶ際には、 this.$routerを使っていました。
this.$router.push({ name: 'user', params: { userId: 123 }})
Vue3では、thisは廃止され、代わりにsetup()の第二引数、SetupContextからアクセスできます。
3. 状態管理
Composition APIを使った状態管理については、これまでいくつか詳しい記事が出ています。
- Vue Composition API を使ったストアパターンと TypeScript の組み合わせはどのくらいスケールするか?
- 【Composition API】StoreパターンでVuexを使わずに状態管理をする
- Vue Composition APIのコラムっぽいもの集#Vuexはいらなくなる?
加えて、2020年2月に行われる、vuejs.amsterdamで、 vueコアチームの方が、「Vuexいらないかも?」というテーマで登壇されるようです。
"You might not need VueX", according to #vue Core Team Member @N_Tepluhina🤩.
— vuejs.amsterdam (@vuejsamsterdam) December 13, 2019
Natalia is a Senior Frontend Engineer @gitlab and a🗜️@GoogleDevExpert.
See you in Feb 2020 @N_Tepluhina 😃 pic.twitter.com/5jpUOHqxDo
<2020/3/16追記> この発表資料はこちらです。 https://speakerdeck.com/ntepluhina/you-might-not-need-vuex
個人的には、いまいまグローバルに状態管理したいときはVuexを使っています。 理由としては、Composition APIを使った実装だと、DIしたりと実装が重くなると考えているからです。 Vue3/Composition APIでの状態管理、 Vuexが追従するのか、新しいライブラリが出てくるのか、要チェックなところです。
<2020/3/16追記> Vuex4にて、Vue3への追従が行われることが発表されました。 Vuex4 2020/3/16現在、TypeScriptのサポートは無いようですが、 READMDを見る限り、TypeScriptサポートに向けて開発が進んでいるようです。
Vuex 4.0 branch has opened, and 4.0.0-alpha.1 is released! 🌟 This is the Vue 3 compatible version of Vuex. It has the exact same API with Vuex 3, except for the installation process. Please provide us feedback if you find anything 🙌https://t.co/qt4g43uH93
— Kia King Ishii (@KiaKing85) March 15, 2020
4. ComposableなRepositoryFactory
上で書いた通り、RepositoryFactoryという考えに基づき、REST APIなど外部リソースへのアクセスを隠蔽します。 このRepositoryFactoryを、Composition APIを利用して、実装する例を紹介します。
Composition APIを使って実装するメリットとしては、コンポーネントのなかで、asyncを使ったRepository呼び出しが必要がない点です。 レスポンスやローディング中かどうかなど、状態も含めてComposition Functionの中に押し込められます。
これにより、よりシンプルにAPI呼び出しがかけるようになります。
以下、実装例を見ていきます。
バックエンドとして、flaskで簡単なAPIサーバを立てています。
import logging import time from datetime import datetime from flask import Flask, jsonify, request from flask_cors import CORS app = Flask(__name__) CORS(app) @app.route('/api/sample/get', methods=['GET']) def get(): now = datetime.now().isoformat() return jsonify({'time': now}) @app.route('/api/sample/get2', methods=['GET']) def get2(): msg = request.args.get('msg') return jsonify({'msg': msg}) if __name__ == '__main__': app.run(host='0.0.0.0', port=5000, debug=True)
まずはaxiosをラップしてRepositoryを作ります。
import axios, { AxiosInstance } from "axios"; const baseDomain = "http://localhost:5000"; const baseURL = `${baseDomain}/api`; let Repository: AxiosInstance = axios.create({ baseURL: baseURL }); export default Repository;
次に、ファクトリを作ります。
import useSampleRepository from "./SampleRepository" import { Ref } from '@vue/composition-api'; interface Repositories { [key: string]: Function; } const repositories = { sample: useSampleRepository } as Repositories; export const RepositoryFactory = { create: (name: string): any => { return repositories[name]; } };
こちらが、Composition APIを使ったRepositoryになります。
import Repository from "./Repository"; import { ref } from "@vue/composition-api"; const resource = "/sample"; export default function useSampleRepository() { let response1 = ref(); async function getSample() { const { data } = await Repository.get(`${resource}/get`); // レスポンスをrefで包んだ変数に格納。 response1.value = data; return data; } let response2 = ref(); async function getSample2(msg: string) { const { data } = await Repository.get(`${resource}/get2`, { params: { msg: msg } }); response2.value = data; return data; } return { getSample, getSample2, response1, response2 }; }
コンポーネントでの使用例はこちらです。
<script lang="ts">
import { createComponent, SetupContext, ref } from "@vue/composition-api";
import Button from "@/presentationals/Button.vue";
import TextField from "@/presentationals/TextField.vue";
import { RepositoryFactory } from "@/repositories/RepositoryFactory";
export default createComponent({
components: { Button, TextField },
setup() {
// Composition FunctionとしてのAPI呼び出しメソッド、およびそれらのレスポンスを受け取る変数を準備する。
const { getSample, getSample2, response1, response2 } = RepositoryFactory.create("sample");
// templete内で参照・呼び出しできるように、returnする。
return { getSample, getSample2, response1, response2, value };
}
});
</script>
5. Polling
Pollingについても、Composition APIを使うと、簡単に実装できます。
利点としては、コンポーネントでポーリング自体のロジックを組む必要がなくなることです。 また、ポーリングに関する状態もComposition Functionが持っているので、コンポーネントから制御することができます。
例えば、ページを離れる際にポーリングを終了したい時は以下のようにできます。
<script lang="ts">
// ・・・略・・・
const { polling, pollingDisable } = usePolling();
// コンポーネントマウント前にポーリングを開始する。
onBeforeMount(() => {
polling(someFunction);
});
// コンポーネント切り替え時に、ポーリングを停止させる。
onBeforeUnmount(() => {
pollingDisable.value = true;
});
// ・・・略・・・
</script>
実際の実装はこちらになります。
import { ref } from "@vue/composition-api"; // delayミリ秒待機する。任意の第二引数を結果として返す。 async function sleep(delay: number, result?: any) { return new Promise(resolve => { setTimeout(() => resolve(result), delay); }); } export default function usePolling() { // ポーリング制御用のフラグ let pollingDisable = ref<Boolean>(false); // ポーリングで実行する関数と、ポーリング間隔時間を引数として受け取る。 async function polling( fn: Function, intervalTimeMsec: number = 3000 ) { // 無限ループを回し、ポーリングする。 // pollingDisableの値がtrueになれば、ポーリングを終了する。 for (;;) { await sleep(intervalTimeMsec).then(status => { fn(); }); if (pollingDisable.value) { break; } } } return { polling, pollingDisable }; }
6. テスト
テストについては、以下の2つの記事が参考になります。
とはいえ、丸投げにするわけには行かないので、上で取り上げたRepositoryFactoryのユニットテストを書いていきます。
import { createLocalVue, mount, shallowMount } from "@vue/test-utils"; import VueCompositionApi from "@vue/composition-api"; import useSampleRepository from "@/repositories/SampleRepository"; import Repository from "@/repositories/Repository" // composition APIを有効にする。 const localVue = createLocalVue(); localVue.use(VueCompositionApi); // Repositoryをモック化する。 const mockedRepository = Repository as jest.Mocked<typeof Repository> jest.mock('../../../src/repositories/Repository'); beforeEach(() => { mockedRepository.get.mockReset(); }) describe("SampleRepository", () => { it("getSampleTest", () => { mockedRepository.get.mockResolvedValue({data: "test"}); const { getSample, response1 } = useSampleRepository(); return getSample().then((res: string) => { expect(res).toEqual("test"); expect(response1.value).toEqual("test"); }); }); it("getSampleTest2", () => { mockedRepository.get.mockResolvedValueOnce({data: "no"}); const { getSample2, response2 } = useSampleRepository(); return getSample2("-").then((res: string) => { expect(res).toEqual("no"); expect(response2.value).toEqual("no"); }); }); });
ポイントとしては、
- Repositoryをモック化する。
- レスポンスを受け取るrefで包んんだ変数の値をチェックする の2点です。
最後に
最後まで読んでいただきありがとうございます。 長くなりましたが、これまでComposition APIを使い、試行錯誤して考えてきたことを紹介させていただきました。
尚、私の個人的な経験ベースでの話が多くなっています。 もし、もっといいやり方がある・それは良くない、という点があればコメントいただければ嬉しいです。
また、開発規模の大小によって適切な構成があると思いますので、ひとつの参考になればと思います。 一応、本記事では、小〜中規模くらい(ページ数が3〜7程度)を想定しています。
Composition APIはまだ成熟しきっていないと思います。 しかし、Vueにとって新しいパラダイムとなるのは確実だと思っています。
何より、Compoosition APIめちゃくちゃ楽しいのです! どんどん普及して、色々なプラクティスが出てくるといいなと思い、本記事を執筆しました。
それでは、楽しいVue Lifeを!
Azureでサーバレス 、監視はどうする? 試して分かった、7つのこと
はじめに
Azure Advent Calendar 2019 1日目の記事です。 担当は@yktm31です。
本記事では、Azure上でサーバレスシステムを分散トレーシングで監視しようと試みた際に、 できたこと・難しかったことをまとめていきます。
AzureにはApplication Insightsという、Webアプリケーションを監視するためのサービスがあります。 パフォーマンスや例外、セッション数などを監視することができます。(公式)
今回、Application Insightsを利用し、リソース間関係・ボトルネックの可視化を目指しました。 下記の記事でやっている事をAzureでもやってみるというイメージです。 AWS X-RayでLambdaとAWSリソースをトレースする(Python)
システム構成
監視対象とするシステムは、Azure Functionsをメインに使った、サーバレスなLine Botです。 使用言語はpythonを利用しました。
Lineで写真を送ると、物体に矩形がついた写真が返ってくるというものです。 利用した技術要素としては、以下の様な感じです。
- Line Messaging API
- YOLOv3
- Flask
- Azure周り
Functinos / Storage / Container Instance / Container Registry / Service Bus / Application Insights - OpenCensus(※後述)
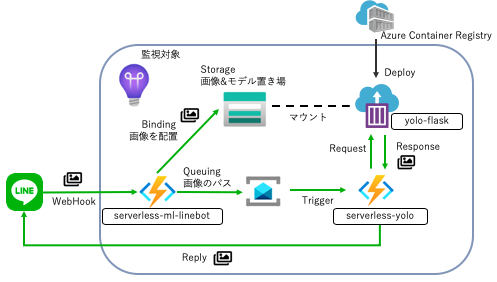
構成は以下の通りです。

可視化したい箇所は。図中の緑の線です。 このシステムをApplication Insightsを利用して、監視してみました。
なお。今回詳しい実装については触れませんので、ご容赦ください。
気が向いたら、別の記事で書くかもしれません。
また以下についても説明を割愛させていただきます。
・分散トレーシングの詳細な挙動
・Azure Functionをはじめとする、Azure各リソースの作成・デプロイ方法
・Line Messaging APIの実装について
わかった事
1. そもそも、Pythonはプレビュー段階で、サポートされていない部分が多い
タイトルの通りですね。公式のドキュメント読んでいると、C#や.Net、JavaScriptに比べ、Pythonはサポートしていないという機能がいくつかありました。 Python アプリケーション用に Azure Monitor をセットアップする (プレビュー)
この先に触れていくことも、Pythonだと難しいが、他の言語ならできるということはあります。 最初の言語選択として、どの程度親和性が高いかは最初にみておいた方が良さそうです。
2. Application Insightsの依存関係は、Operation Idで紐づけられる
分散トレーシングの基本概念として、SpanとTraceというものがあります。 Spanとは、1処理・1コンポーネントという単位です。 k8sで言えば1Pod、FaaSで言えば1関数という単位になるかと思います。
Traceとは、関連するSpanをつなぎ合わせた、一連のSpanの集合です。 Spanについているtrace_idとspan_idを伝播させていくことで、各処理のトレーシングを実現します。 この辺のことについては、下記の資料が分かりやすかったです。 クラウドネイティブ時代の分散トレーシング - Distributed Tracing in a Cloud Native Age
Application InsightsでのOperation Idは、Trace IDに当たります。 Azureでは、下記のドキュメントに各用語について解説されています。 Application Insights Telemetry のデータ モデル
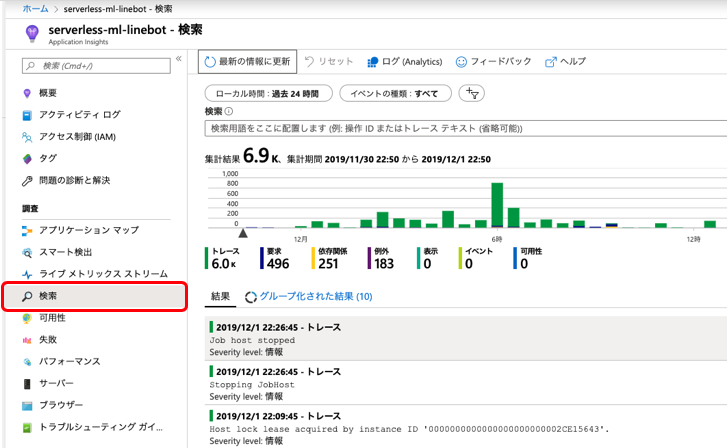
というわけで、同じOperation Idを持つリクエストやログは一連の処理として紐付けられます。 Application Insights上で確認してみます。 Application Insightsのリソース画面に移動し、「検索」を押します。

トレースを選び、クリックすると以下のように表示されます。

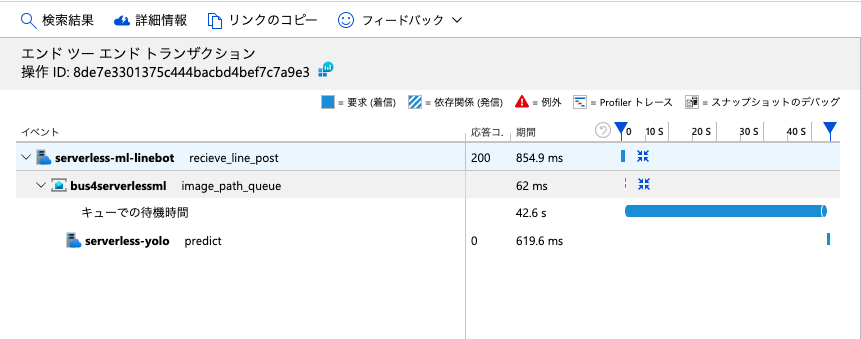
タイムラインを表示すると、こうなります。 右上の操作IDが、OperaitionIDになります。

呼び出しの親子関係がわかり、それぞれの実行時間を可視化することができました。
3. Azure Functionsは関数毎ではなく、リソース毎にマップされる
これが一つ目の罠でした。 まず前提として、Azure Functionsは、一つのリソースに複数の関数を作成することができます。 しかし、一つのリソースにある関数は、Application Map上では一つのノードとして表示されてしまう様です。
次の記事は2018年のものですが、1関数ごとにリソースを作成し、関数をマッピングさせています。 Azure Functions 2.0 – Real World Use Case for Serverless Architecture
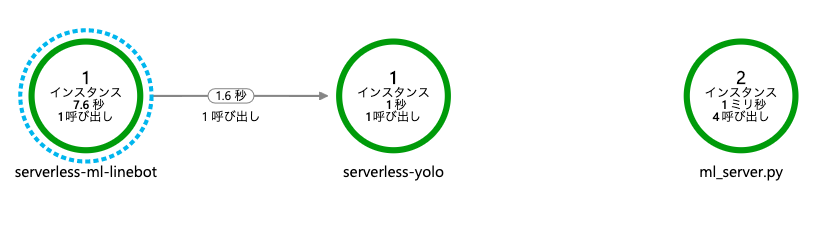
今回、serverless-ml-linebotと、serverless-yoloという二つの関数を、別のリソースとして作成しました。 確かにそれぞれAplication Mapに表示できました。 ただ、2つ3つ程度ならばまだしも、大規模になると大変そうです。
今後のアップデートで対応されて欲しい部分の一つですね。
4. Azure FunctionsのBindingsを使うと、自動で依存関係を収集してくれる
Azure Functionsで複数の関数を一連の流れとしてまとめる場合、どうなるのか。 Bindingsを利用すれば、自動で依存関係を収集してくれます。 例えば。関数AがServiceBusにキューを詰めて、関数Bがキューをトリガーにして発火するというケースであれば、 同じOperation IDを自動で付与してくれます。
今回、serverless-ml-linebotが発火すると、ServiceBusにキューを詰め込み、serverless-yoloがそれをトリガーに発火します。 この一連の処理に同一のOperation IDが付与され、Application Insightsが自動で依存関係を収集してくれます。

Applicatoin Mapでは、この様に表示されます。
5. Azure SDK for Pythonでは、依存関係の収集に対応していない?
Azure Functionsから、StorageCosmosDBにデータを入出力する別の方法として、 Azure SDK for Pythonがあります。
ただ、Azure SDK for Pythonを利用した方法だと、トレースはしてくれるものの、 依存関係を作っては入れない様です。
したがって、タイムラインには親子関係として表示されない上に、 Application Mapにもマップできないことになります。
なぜできないのかを解明するために、Azure-SDK-For-Pythonのソースコードを読んでみると、 distributed_traceというデコレータが実装されていることが分かりました。GitHub
原因の解明とはいきませんでしたが、今後対応される見込みはたかそうです(?)
6. Application Insights SDK for Pythonは、OpenCensusに統合される
Application InsightsのPython向けSDKは、今はOpencensusに統合されているようです。 Microsoft joins the OpenCensus project
OpenCensusとは?
OpenCensusは、アプリケーションにObservabilityを提供するライブラリで、 以下の3つの機能を持っています 1. リクエストのトレースと、時系列メトリクスを収集する 2. 収集した結果を可視化する 3. 収集した結果を別の分析用アプリケーションに送出する。
また、Azureとして分散トレースの標準をW3Cが出している、Trace Contextに移行している最中だそうです。 これにより、旧来Application Insightsが、分散トレースのために使っていたHTTP Headerなどは置き換わって行くことになるそうです。
今回は、serverless-yoloから、flask-yoloに対するリクエストを投げる部分を、OpenCensusを利用して監視しました。
APIを叩く側の実装は、リクエストヘッダに traceparent という値を追加するだけです。 traceparentの詳細な仕様は、こちらのドキュメント(日本語訳)にあります。
値としては、 00-0af7651916cd43dd8448eb211c80319c-00f067aa0ba902b7-01 というものになります。 形式は、 00-{trace_id}-{span_id}-{flag} です。
headers = {'traceparent': traceparent}
requests.get(url='https://yolo-flask/predict', headers=headers)
リクエストを受ける側のFlaskは、opencensus-ext-flaskというモジュールを利用します。 実装はほぼサンプル通りです。
import logging import json from flask import Flask, jsonify, request from opencensus.ext.azure.trace_exporter import AzureExporter from opencensus.ext.flask.flask_middleware import FlaskMiddleware from opencensus.trace.samplers import ProbabilitySampler from opencensus.trace.tracer import Tracer app = Flask(__name__) # Application Insightsの接続文字列 APPLICATION_INSIGHTS_CONNECTION_STRING = 'InstrumentationKey=XXXXXXX' exporter = AzureExporter(connection_string=APPLICATION_INSIGHTS_CONNECTION_STRING) sampler = ProbabilitySampler(rate=1.0) middleware = FlaskMiddleware(app, exporter=exporter, sampler=sampler) tracer = Tracer( exporter=AzureExporter(connection_string=APPLICATION_INSIGHTS_CONNECTION_STRING), sampler=ProbabilitySampler(1.0) ) @app.route('/yolo-flask/predict', methods=['GET']) def post(): msg = 'ok' return jsonify({'res': msg}) if __name__ == '__main__': app.run(host='0.0.0.0', port=5000)
7. Pythonでは、Azure FunctionsのOperation Idを取得できない
これはかなり詰まったところです。 2番でも触れた様に、アプリケーション間の親子関係を作るためには、trace_idと、span_idというものが必要になります。
Azure Functionsから、別のAPIを叩きたいようなケースの場合、 Operation Idを取得できないという問題がありました。
これはつまり、trace_idで関連付けできないことを意味します。 今回のシステムで言えば、serverless-yoloから、flask-yoloのAPIを叩きたいようなケースです。 6番のケースですね。
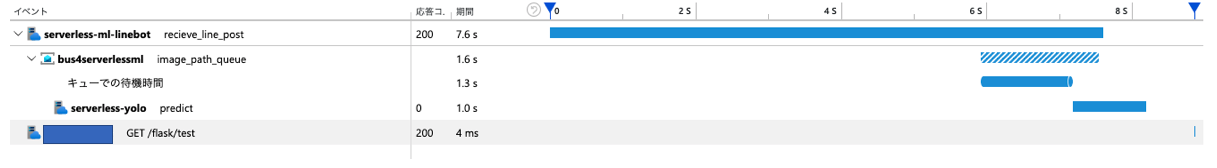
半ば強引に実装し、trace_idで関連付けはできたものの、、うまく親子関係にすることができません。

Application Mapも、依存関係をマッピングできていません。

今後のアップデートで、うまく扱えるようになってくれると嬉しい部分ですね。
最後に
AWSならX-Ray GCPならStackdriverのように、各クラウドごとに分散トレーシングの事例も情報も多かったのですが、 Azureについては少なかったように感じていました。実際にやってみて、思う様にいかないケースもあり、大変でした。
今後、アップデートを追いかけたりして、Azureでのマイクロサービス・分散トレーシングを頑張っていきたいです!
Vue3.0で導入されるComposition APIを、いち早く使いこなすためのリンク集
はじめに
Vue.js × TypeScriptを始めるにあたり、Vue3.0からComposition APIというものが導入されるらしいということを知りました。 Vue2.x系であれば、vue-class-componentというライブラリを使うことが多いそう。 ただ、どうせ新しくなるならとComposition APIを使い始めました。
調査を進め、実際に使ってみた中でこれはいいぞ!と感じたので、参考にしたサイトをまとめてみました。
まず最初に、簡単にComposition APIの概要を説明した後、リンクのまとめに入ります。 リンクのまとめは調査の目的別に、3つのカテゴリに分類しました。
<目次>
- はじめに
- Composition APIとは?
- 1. Composition APIの最新情報を手に入れたい
- 2. Composition APIが導入された背景を理解したい
- 3. Composition APIの具体的な実装を学びたい
- おわりに
Composition APIとは?
Vue.3.0で導入されるコンポーネントを書くための新しいAPIです。React Hookから影響を受けていて、 現在提供されているAPI(Options-based API)が抱える課題を克服するために作られました。 ※現状のOptions-basedが完全に置き換わる訳ではないようです。
Vue3.0へのアップデートの中でも、注目されている変更の一つのようです。 Vue.js London2019でも、3つのセッションでComposition APIが取り上げられていました。
Composition APIで大きく変わるのは以下の2点です。
1. TypeScriptの全面的サポート
2. ロジックの関心をベースにコードを構造化できるようになる
1について 現状のAPIはそもそも型推論を念頭においた設計になっていないので、TypeScriptで書くには大変だったとのこと。Composition APIではそれを解消しました、という話。もちろん今まで通りJavaScriptも引き続きサポートしています。
2について 現状のOptions-based APIは 「このコンポーネントはdataを2つ持っていて、methodを3つ持っていて...」という書き方になり、コードが断片的になってしまいます。あるロジックを変更しようとした時、コンポーネントファイル中に散らばる関係各所に影響が出る可能性が高くなります。特に、コンポーネントが複雑になるほど変更しづらくなっていきます。
Composition APIでは、「このコンポーネントがしようとしていることは、X, YとZということです。」 という書き方ができるようになり、ロジックが何をしたいのかということをベースにコードを書けるようになります。
公式のRFCでは下の画像のようなイメージと説明されています。
 出典: https://vue-composition-api-rfc.netlify.com/#code-organization
出典: https://vue-composition-api-rfc.netlify.com/#code-organization
Composition APIの特徴はこれだけではありません。 しかし、全部書くとそれだけで1記事書けるボリュームになりそうなので、概要はここまでさせていただきます。 以下リンクのまとめに入っていきます。
1. Composition APIの最新情報を手に入れたい
1. RFC
やはり公式の情報。 概要から、実装例、背景となる考え方まで必要最低限のことはここに書いてあります。 全部読もうとすると、大変ですので、まずはなぜComposition APIなのかと何ができるようになるのかの章を読むだけでも良いと思います。
2. Vue Mastary
全8回のビデオコース。包括的かつ、わかりやすく説明されています。 現在は2回分のレッスンのみ公開されていますが、2019年11月19日までに全レッスン公開される予定です。 画像を使いながら説明してもらえるので、イメージが湧きやすいかと思います。 RFCは詳細まで書いてある分、分量もそこそこあるので、この動画から始めるのはアリかと思います。
3. Twiiter上の発信をキャッチアップする。
リリース情報や有用な情報はTwitterから得られることも多いです。 以下のアカウントをフォローしていれば、大体の情報はキャッチアップできるはず。 Evan You Vue.jsの作者 Vue.js公式 Vue.jsコアチームが運用する公式アカウント Vue.jsニュースレター リリース情報やイベント情報・tipsなど、まとめて発信している Vue Mastery レッスン情報だけでなく、有用な記事のシェアをしている ツイート検索 時折、スライドや講演動画が見つかることがある
4. Pull Request
ここでは、Composition APIの主に、実装の面での質疑応答がやりとりされています。 つまりどころや不明点などの質問に対して公式からの回答があります。 他の人の質疑から知見を得ることもできますし、自ら質問を投げても良いでしょう。
5. 実装の進捗はこのリポジトリから。
ソースコードをいち早く読みたい場合は、ここで読むことができます。
2. Composition APIが導入された背景を理解したい
1. Vue Mastary
上でも挙げましたが、Vue Mastaryの説明はとてもわかりやすいです。
2. RFCのMotivationの章に導入の背景が書いてあります
こちらも上で挙げたものです。 Vue Mastaryのレッスンを見たあとより詳細を知りたい方はこちらを読むといいでしょう。
3. 廃止されたClass APIのPR
なぜクラススタイルが廃止されたのか理由が詳細に書いてあります。 Class APIでは、TypeScriptのサポート問題を解決できないことや、内部的な実装が難しいこと、デコレータに依存し実装に不確実性が残ることなど、事細かに説明されています。 こちらを読むと、Composition API導入の背景を詳しく知ることができるかと思います。
3. Composition APIの具体的な実装を学びたい
1. API Reference
言わずもがな、API リファレンス 実装するなら、リファレンスには一通り目を通しておくと良いでしょう。
2. Vue2.x用ライブラリ
このライブラリで、Vue2.x系でComposition APIを使えるようになります。
3. Vue3.0デモンストレーション
source code PDF Vue.js London 2019にて行われた、Vue.js コアメンバーLinusborgによるデモンストレーション
Vue MastaryにてVue.js London 2019の発表動画が公開予定だそうです。
4. サンプルアプリケーション
@JAStewartがVue2系とVue3系を比較しています。 @VueJsGlasgowでの発表だそうです。
30分弱ある動画ですが、Vue2系とVue3系でどう実装が変わるのか、pros/consは何か、詳しく比較しています。 Composition APIを使った、Vue3らしい書き方を学ぶ時に参考になります。
5. 日本語での解説
今のところ、Composition APIについての日本語の解説記事は少ないですが @ryo2132さんの記事と@Daikids2さんの発表資料 はとてもわかりやすいです。
おわりに
リリースはまだ先のVue3.0ですが、Composition APIによってVueが進化するのは間違いなさそうです。 一足先にComposition APIを学びたい、取り入れたいという人に向けて参考になれば幸いです。 新しい情報が出たら随時更新していきます!
なお、記載していることに間違いや修正点があればコメントでご教授いただければと思います。
それでは、楽しいVue Lifeを!